Submitted by Dale on February 5, 2008 - 11:59pm
Submitted by Dale on January 27, 2008 - 5:20pm
I'm pleased to announce my first Drupal module contribution: This Day in History. It provides an "on this day in history" feature block for your website. For example, if today was January 6th the birth of Joan of Arc (born January 6, 1412) might be displayed in the This Day in History block.
The module adds node type: Historical event, and supports the Node import module for importing historical events. Any number of display blocks can be created, and the events displayed can be selected by a number of different criteria, including randomly. If no event exists for the current day, no block is displayed.
Submitted by Dale on December 10, 2007 - 5:57pm
When more than one person is working on a site there invariably comes a moment when something breaks but nobody changed anything . . . or did they? A version control system catches the file changes, but what about Drupal settings? A new module addressing this issue appeared on the module RSS feed last month so I took a look.
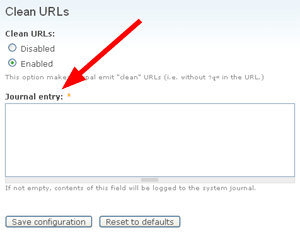
The Journal module (Release 5.x-1.0) is very straightforward. It adds an additional text field named "Journal entry" to all Drupal forms via hook_form_alter.

Submitted by Dale on December 6, 2007 - 6:37pm
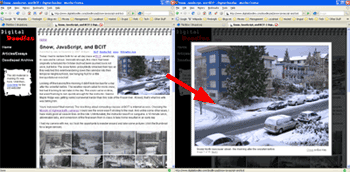
 Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
The Thickbox project page is http://jquery.com/demo/thickbox/. Everything is there on a single page, including implementation instructions for the widgets. It's the single best place to see what Thickbox can do.
The Drupal Thickbox project page is http://drupal.org/project/thickbox. At the time of writing the current module version is V5.x-1.1, implementing Thickbox 3 (the most current is 3.1). In addition to bringing Thickbox to Drupal the module adds Drupal specific integration:
Submitted by Dale on December 3, 2007 - 11:23am
The standard Drupal path is often ugly. Enter the path module, which lets us assign a friendlier alias path. Both the alias and the "real" path, typically called the Drupal path or the internal path, can be used to access the page. Internally Drupal always uses the Drupal path, regardless of which path was used for the original access. For example, if you assign the alias /about to /node/3, it's still /node/3 to Drupal.
The arg function gives us the Drupal path of the current page as component bits. For /node/3, the arg function returns arg(0) = node and arg(1) = 3. Even if the page is accessed via /about, the arg function returns arg(0) = node and arg(1) = 3. To get the Drupal path as a string, you can use $_GET['q'], which would return the string /node/3.
Submitted by Dale on July 31, 2007 - 10:01am
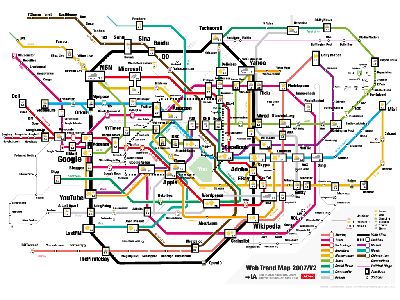
Seen via gnucitizen.org via planet-websecurity.org: Information Architects Japan have produced a cool looking "Web Trend Map" and blogged about it at: Web Trend Map 2007 Version 2.0. They've made both downloadable and online versions available.

Be sure to scroll down to the Less Japanese Jokes and More Revealing Coincidences sections where you'll read comments like:
"Google has moved from Shibuya, a humming place for young people, to Shinjuku, a suspicious, messy, Yakuza-controlled, but still a pretty cool place to hang out (Golden Gaya)"
"Skype has conquered a place that doesn’t exist."
Submitted by Dale on July 24, 2007 - 12:09am
Submitted by Dale on July 2, 2007 - 11:31pm
 The Vancouver League of Drupalers June 2007 meeting topic was Amazon Web Services, of which S3 is arguably the best know. It was given by Alex Harford (pictured right, photo by Roland). We heard about him and his Amazon knowledge though the local Linux community. He graciously accepted our invitation to speak.
The Vancouver League of Drupalers June 2007 meeting topic was Amazon Web Services, of which S3 is arguably the best know. It was given by Alex Harford (pictured right, photo by Roland). We heard about him and his Amazon knowledge though the local Linux community. He graciously accepted our invitation to speak.
Alex's presentation slides, available at http://www.alexharford.com/2007/06/28/drupal-presentation/, are quite good. If you're interested and want an overview of the services I encourage you to browse them.
Some things I learned:
- The simple storage service, S3, is very straight forward. It has an option to serve your file by bittorret and is scriptable.
- The SQS: Simple Queue Service was interesting but I wasn't sure why I'd want to use it until I understood what EC2: Elastic Compute Cloud was.
- EC2: Elastic Compute Cloud is a virtual private server (VPS) service you can rent by the hour. Firing up new instances is a menu click and is scriptable. (Hmmm, need a new build server but only for a couple hours …..)
- The Mechanical Turk service seemed gimmicky but the idea hamster for one of the attending Drupaler's went into overdrive.
- There are web and Linux clients for handling files, so no programming is required to get something basic going
Even though I have no current requirement for Amazon Web Services I wish I did. I'd love an excuse to play with them!
Submitted by Dale on June 29, 2007 - 11:25pm
 Congrats and thanks to Robin Barre (robeano), www.rufdesigns.com, and Gregory Heller (GregoryHeller), CivicActions, for a great DrupalCamp Seattle 2007. Good job you two!
Congrats and thanks to Robin Barre (robeano), www.rufdesigns.com, and Gregory Heller (GregoryHeller), CivicActions, for a great DrupalCamp Seattle 2007. Good job you two!
Also thanks to the sponsors, CivicActions, Pyramid Communications, and Uptown Espresso for the food and coffee. The coffee was great and the snacks were a first class nice touch.
And we had real wireless this year!!! It wasn't blazing, but it was solid enough for Roland to stream video. Or maybe it wasn't blazing because of Roland's streaming ....
This year's event was a one day affair. On the plus side it meant I could hitch a ride down for the day and not have to worry about a place to stay (though getting up at 4am to do it was brutal). On the down side there was less opportunity to mix. Still, socializing did occur and it was nice to touch bases with some folks I hadn't seen for a while.
Highlights for me were Robin's jQuery session and seeing how Gregory approached creating the demo website.
Submitted by Dale on June 7, 2007 - 1:20am
This article is an in-depth look at the theme_links function. Two notable uses of theme_links are theming a site's primary navigation links and, as of Drupal 5, the link list appearing in a node (nodelinks) i.e., Read More, Comments.
Changing these lists is a common theming requirement. After reading this article you'll be able to quickly determine if theme_links can handle your changes or if a new formatting function is required. You may also find the theme_links function appropriate for other uses in your theme or module.
Pages