Submitted by Dale on February 29, 2008 - 2:50pm

On the eve of DrupalCon – Boston, a Drupal Camp in Vancouver finally became a reality. I'm very excited!
We Vancouver Drupalites had elevated talk of a Vancouver Drupal Camp to that of discussing the weather (Canadians talk about the weather a lot, eh). Nice day, wouldn't a Drupal Camp be a good idea. It's raining, something indoors like a Drupal Camp would be nice. Smells like cannabis, oh, wait, wrong kind of cloudy day. Anyway.
Dave O started turning the talk a bit more serious a bunch of months ago and even took notes. We were on the verge, all it took was: Vancouver DrupalCamp this summer?. Ariane has secured her place in history as Vancouver Drupal Camp's catalyst. Or maybe Godmother.
The post resulted in a meeting last night and the talk turned into action: Drupal Camp Vancouver the first week of May. We have everything left to do, but we've started.
Way more to come. If you're interested in helping out please join the discussions at http://groups.drupal.org/vancouver.
Shuttle photo by p_c_w
Submitted by Dale on February 25, 2008 - 12:38pm

Northern Voice is finished for another year and we had awesome sessions! And talented/awesome participants, the moose mosaic was produced by Duane Story from 1600 of the some 2700 Flickr photos taken.
It doesn't seem that long ago I was seated at a table with the other organizers in the speaker/session selection process. We had a great batch of submissions to pick from, which is exactly the situation to be in, but with the downside we couldn't accept all the sessions we wanted. There was much discussion around number of tracks, session length, over-all day length. So many trade-offs. This is a great bunch of people to work with and I witnessed one of the smoothest journeys to consensus I have ever seen in a room with more than four people in it (including Darren and Julie with a virtual presence from Malta!).
Of course there were bumps along the way. There always is. Hiccups with the web site because of misbehaving software, teething pains with payment gateways, last minute venue details big and small (we did try to get a coat rack this year, honest) and sadly, rubber duck fratricide. Did I mention the organizing committee is a great bunch of people to work with? All these issues and more were handled with grace-under-fire. And then the day of the conference was here.
Submitted by Dale on February 20, 2008 - 11:42pm
One of the open source dynamics I find interesting is how associated communities borrow the best ideas from each other. It's true in the Drupal/Joomla/Wordpress space and true in the Python/Perl/Ruby space. It's been the observation of many that all the communities benefit from the diversity of their "sister" projects. Some say it's just healthy competition. Research highlighted in this Indiana University press release, The downside of a good idea, indicates it's deeper than that:
Goldstone found that the fully connected groups performed the best when solving simple problems. Small world groups, however, performed better on more difficult problems. For these problems, the truism "The more information, the better" is not valid.
"The small world network preserves diversity," Goldstone said. "One clique could be coming up with one answer, another clique could be coming up with another. As a result, the group as a whole is searching the problem space more effectively. For hard problems, connecting people by small world networks offers a good compromise between having members explore a variety of innovations, while still quickly disseminating promising innovations throughout the group.
My heart is with Drupal, may it lead the pack, but I hope our fellow communities thrive as well!
Submitted by Dale on February 5, 2008 - 11:59pm
Submitted by Dale on February 4, 2008 - 1:48pm
Submitted by Dale on January 31, 2008 - 10:28am

A "new" Drupal blogger with audio expertise has appeared on the Planet Drupal scene. Geoff Hankerson's blog has a mix of Drupal and technical audio pieces. Excellent! There are very few people with a solid foot in both worlds.
Submitted by Dale on January 27, 2008 - 5:20pm
I'm pleased to announce my first Drupal module contribution: This Day in History. It provides an "on this day in history" feature block for your website. For example, if today was January 6th the birth of Joan of Arc (born January 6, 1412) might be displayed in the This Day in History block.
The module adds node type: Historical event, and supports the Node import module for importing historical events. Any number of display blocks can be created, and the events displayed can be selected by a number of different criteria, including randomly. If no event exists for the current day, no block is displayed.
Submitted by Dale on December 12, 2007 - 3:53pm
This is absolutely super-cool amazing! In this YouTube video a fellow named Johnny Chung Lee at Carnegie Mellon University shows how to use a Wii Remote to create a light pen based touch screen white board. He also shows how to apply the same technique to a regular computer screen. I can see manufacturers coming out with a $100 version of this for any computer in the near future.
Submitted by Dale on December 10, 2007 - 5:57pm
When more than one person is working on a site there invariably comes a moment when something breaks but nobody changed anything . . . or did they? A version control system catches the file changes, but what about Drupal settings? A new module addressing this issue appeared on the module RSS feed last month so I took a look.
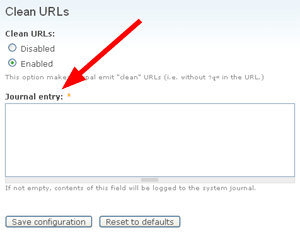
The Journal module (Release 5.x-1.0) is very straightforward. It adds an additional text field named "Journal entry" to all Drupal forms via hook_form_alter.

Submitted by Dale on December 6, 2007 - 6:37pm
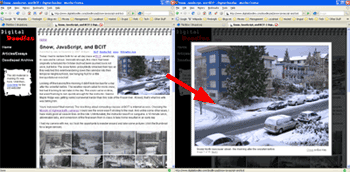
 Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
The Thickbox project page is http://jquery.com/demo/thickbox/. Everything is there on a single page, including implementation instructions for the widgets. It's the single best place to see what Thickbox can do.
The Drupal Thickbox project page is http://drupal.org/project/thickbox. At the time of writing the current module version is V5.x-1.1, implementing Thickbox 3 (the most current is 3.1). In addition to bringing Thickbox to Drupal the module adds Drupal specific integration:
Pages