Submitted by Dale on June 23, 2010 - 9:57am
 When image-sets are discussed it's usually in the context of a full featured photo gallery, but there's another common use: including a set of images with the content of a node. For example, product images with a product node or a "mini" photo album with an article. The CCK ImageField combined with a jQuery module like Thickbox makes adding image-sets to nodes easy. Here's how.
When image-sets are discussed it's usually in the context of a full featured photo gallery, but there's another common use: including a set of images with the content of a node. For example, product images with a product node or a "mini" photo album with an article. The CCK ImageField combined with a jQuery module like Thickbox makes adding image-sets to nodes easy. Here's how.
Overview
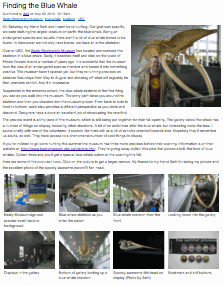
This "recipe" describes how to add a gallery style photo-set to a node. This photo-set stands apart from the node content as a set of thumbnails which can be clicked on to display the full-size version. The Thickbox slide-show feature is also implemented so viewers are able to step through the full-size version of the pictures without exiting the viewer. Although Thickbox is used, this technique should be easily adoptable to different plug-ins.
An example of the technique can be seen here: Finding the Blue Whale
Submitted by Dale on December 6, 2007 - 6:37pm
 Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
The Thickbox project page is http://jquery.com/demo/thickbox/. Everything is there on a single page, including implementation instructions for the widgets. It's the single best place to see what Thickbox can do.
The Drupal Thickbox project page is http://drupal.org/project/thickbox. At the time of writing the current module version is V5.x-1.1, implementing Thickbox 3 (the most current is 3.1). In addition to bringing Thickbox to Drupal the module adds Drupal specific integration: