Theming Views 2 – The Basics
Views 2 provides a well structured theming environment allowing presentation control for each element of your view. And in my humble opinion, it rocks!
Those with no past experience with Views 1 will find Views 2 uses standard PHPTemplate theming techniques. All of your experience theming Drupal can be used with Views.
Views 1 themers starting with Views 2 might be a bit confused at first. I was. The single callback in template.php where everything happened is gone, refactored into a consistent framework of template files. All of the freedom that existed in the single function still exists with the added benefit of a well defined structure.
Overview
Views handles querying the database and organizing the information for display. It creates the output display by converting retrieved data into variables and passing them through a series of templates. Each template handles a different "level" of output creation. The number of templates used to create a view's output depends on the view's type and style, as well as the number of fields involved. These templates exist as files (with a .tpl.php extension), in either the module's or the theme's directory, and follow PHPTemplate's theming conventions.
Generally speaking, the template levels are:
| Field: | When fields are used in the view ("Row style" = Fields), each field can be themed with a field specific template file. If "Row style" = Node, the node's .tpl.php file is used. |
| Row: | Controls how the individual fields are assembled together into a row. This template isn't used for table styles |
| Style: | Controls how the rows are assembled into the output. For example, in a list view a foreach loop places each row entry into the list entry (<li>) of an unordered list (<ul>). |
| Display: | Controls the other information making up the view such as title, header and footer. |
Each level becomes input variables for the next level up. The output of field templates are input variables for the row template, the output for the row template becomes input variables for the style template, and so on. There are also level specific variables available, such as row number. A diagram is available at http://views-help.doc.logrus.com/help/views/analyze-theme.
A template file naming convention is used to make the template highly specific or highly general. Through appropriate naming, a template file can apply to all views, a view of a specific type, or a specific display of a specific view. Where multiple files might apply to a view, the one with the most specific name is used.
Template Files
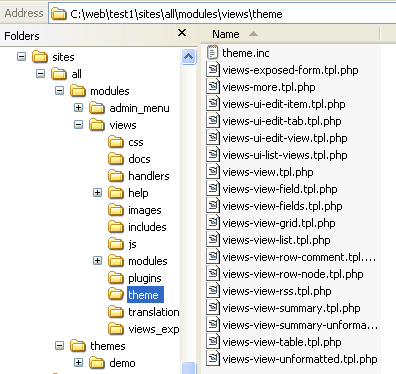
Each theming level has a default template file. The default templates are located in the theme directory of the Views module. e.g., /root/sites/all/modules/views/theme. These files can provide both a starting point and an example for customization, though their general nature sometimes makes them less useful than one would hope.

Views Module Theme Files
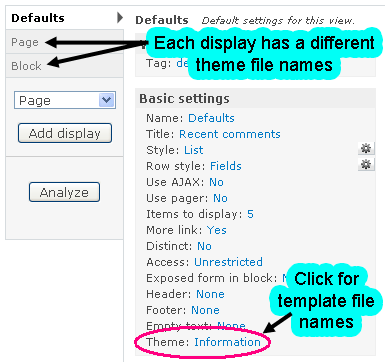
The theme information link on the Views 2 interface shows views theme file information. Each display has slightly different theming information, so make sure the correct display is selected.

Theme Information Link
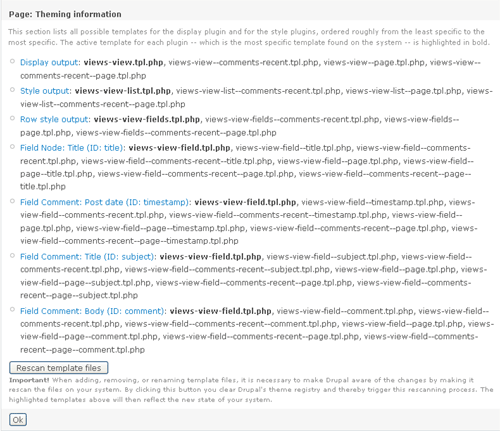
Clicking the link produces a display pane (shown below). It shows, in bold, the template file used at each level and provides a list of template file names that will override the default templates.

Theme Template Information Pane
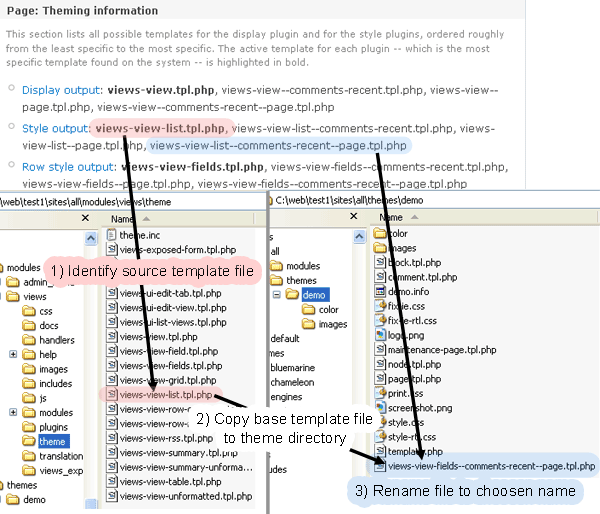
When you're ready to theme your view, click the theme information link and decide on the appropriate template file name to use. Generally you'll be theming a particular display of a particular view and will select one of the more specific names, if not the most specific name.
Once you've identified the appropriate level to theme, copy the default template file from the modules/views/theme directory to your theme directory and rename it to your chosen name.

Identifying and Copying a Template File
Pressing the Rescan button in the Information section will refresh the cached information and confirm the file you just copied and renamed has been detected by Views.
You can now modify the template file to your required specifications.
In addition to the recognizing the theme directory as a template file location, Views will also recognize template files in a subdirectory named "views". Placing your views template files in a views subdirectory aids file organization if you have a lot of theme files.
Template Variables
Seeing what's used in the default template code is a good starting place but might not give you an idea of all your options. The default templates are highly generalized, as they must be, and it's sometimes difficult to glean useful information from the variables in the for-each loops. Fortunately there are some simple techniques for displaying available variables.
First, don't ignore the comments at the head of the file. For example, the comments in the row template named views-view-fields.tpl.php tell you how the field objects are structured. But good comments can't tell you the specific name of field related variables.
The most tempting course is to place something like this in your template:
<?php
print print_r(get_defined_vars(), 1)
?>Unfortunately, the variables available include the view object, which contains references to itself. The recursion in the resulting output is so long that it's difficult to scan and it can produce memory exceeded errors. A safer approach is using:
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?>Each array key is the name of a variable. e.g., an array key named 'field' appears in the template file as $field. This will give you a safe starting point for exploring variables.
If your view templates has a $fields variable you can repeat this trick to get a list of field names:
<?php
print print_r(array_keys($fields), 1);
// Or if you have the developer module installed
dsm(array_keys($fields));
?>Depending on how you're displaying the information, you may want to wrap the output in a <pre> tag and use the htmlentities function if the variable contains HTML:
<?php
print '<pre>' . htmlentities(print_r($rows, 1)) . '</pre>';
?>Since Views 2 uses standard PHPTemplate theming, you can use variable preprocessor functions in template.php. More information of preprocessors: http://drupal.org/node/223430. The hook name is the template file name minus .tpl.php and with hyphens converted to underscores. In the example above where the template file is named views-view-list--comments-recent--page.tpl.php, the preprocessor function for template.php is:
<?php
function phptemplate_preprocess_views_view_list__comments_recent__page(&$vars) {
// code
}
?>Views 1 to Views 2
Some quick differences Views 1 themers might find useful:
- Theming is now handled by template files, not functions in template.php
- Views theming is now consistant with the way nodes are themed (i.e., PHPTemplate)
- Where Views 1 theming provided sample code and naming instructions via the "Theme wizard" tab, Views 2 uses the Information button and default files in views/theme directory
- The closest equivalent template file to the Views 1 theming function is the "Row style output" template file
Summary
Basic steps for theming a Views 2 view:
- Use the theme information link to determine your template file starting point and naming options
- Copy the default template file from modules/views/theme to your theme directory
- Rename the file with your selected name
- Press rescan to reload the cache and confirm you've done the copy/rename correctly
- Read the template file comments and use:
to find variable names
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?> - Use a views subdirectory in your theme directory to keep your theme files organized
Update: There's a Spanish translation!
Gracias al trabajo de Carlos Rincón este artículo está disponible en Español en http://carlos.rinconsanchez.com/theming-views-2

Comments
Nice article!
Thanks for writing this!
Thanks Earl
Thanks Earl, the merlinofchaos stamp of approval means a lot!
Really useful article,
Really useful article, thanks.
krumo is also very nice for debugging
Thanks for nice article.
Just one quick tip for better debugging. Standard debugging functions from devel like dpr, dsm, dpm are useful but new version of devel comes also with krumo which gives you more usability to debugging of variables.
Just type
<?php krumo($some_variable); ?>
Shorter
Or use kpr() for short.
Shorter
Or use kpr() for short.
Great article!
Excellent outline of the Views module here, will be sure to pass it on and reference it frequently. Thanks!
Will check krumo out
Thanks for the tip on krumo, will definitely check it out.
great tutorial!
and if you have problems to get your template recognized then have a look at http://drupal.org/node/330956
I concur!
Thanks a lot for posting this. It made it much easier to understand Views2, which had caused me to rip out a little hair because it was so different from the old Views.
Can't get it to work
Views sees my template file when I hit the 'Rescan' button under Theme Information.
The Preview form, when I submit an argument to it, sees my changes.
But then I go to the View itself. Nothing.
I have tried the following steps, but none of them make it work:
- Cleared Theme Registry
- Emptied Views Cache
- Emptied Drupal cache using devel.module
- Since it's a field template, and since I had a problem overriding a node type (node-nodetype.tpl.php) until I created a node template (node.tpl.php)
I'm now in a desperate situation, as my client wants to see his site in a few days, but I can't even make simple theming changes to Views.
Does anyone ANYWHERE have any idea? I'm posting like a madman on Drupal Views Issues, Drupal Theme Development Forum, and other places, looking for any clue as to why this won't work.
Anything I should try? Your input is much appreciated. Thanks.
@ccshannon If the scan and
@ccshannon If the scan and preview are showing your changes, I'd double-check what is and isn't overridden and that you're actually using the display you think you're using. I've plagued myself with a number of variations of this. For example, overriding the default display with the page display, then making a change to the default display and wondering why it hasn't shown up on the page display. Or embedding a View but using the wrong display name to call it.
Dale thanks, the problem is solved!
Theme Information said to create a file with this name:
views-view-field--taxonomy-term--default--tid.tpl.php
when in fact it only needed to be
views-view-field--taxonomy-term--tid.tpl.php
The display name "--default" was the problem. Taking that out made everything work.
Because the preview was happening for the "default" display, it was seeing the first filename, but the page wasn't.
Wow, I'm not sure I ever would have figured that out.
Thanks for your help. I was kind of freaking out! All better now .... I'm in my happy place .... I'm in my happy place ....
@ccshannon, happy you solved it!
Glad to hear you solved it. Happy place == good!
Hi. Thanks for this useful
Hi.
Thanks for this useful article.
But there is a big problem, my "Theming Information" does not show anything highlighted initially. I mean even before I make any changes. Does it mean that it is now using any of the templates by default?
Thanks
Not sure
I've never encountered (or if it happened, never noticed) the template files not being highlighted. I'm not sure what it means.
Thanks for this, really helpful
Thanks, views confused me when it came to theming, it seemed to output too much mark up, hopefully this will allow me to control it better.
Really appreciate the time it would have taken to document this.
...tpl.php files are not recognized
Hallo everybody. I did everything said above..
My files are just ignored.
Can it be that I still need a template.php ??? What do I put there ??? On the screenshots above, the file is shown in the directory...
:( sad
template.php
I created the _empty_ template.php shown above... does not help
Ohh, uhh... it works with
Ohh, uhh... it works with Garland...
But I'm using Chameleon... is that also supported? Is it a phptemplate based theme, or what?
Thanks...
AAAAAAaaaaaarrrrrrrgghh..
AAAAAAaaaaaarrrrrrrgghh.. DAMN; SHIT; FALSE CHOISE...
EVRXYTHNG FUCKED UP!!!
I cant see the fields name?
I cant see the fields name? Display output / Style output / Row output? I can't find it anywhere. Unlike in Views 1 it all appears instantly in theme wizard.
Doesnt Work
All explained very well but it doesnt work.
No tutorial or forum I look at can get this to work, very frustrating.
Very nice article
good article... really very helpful
Excellent Post
I was trying to theme a specific display of a view and found this post. This was a huge help not only with the specific display theming, but some other issues I was facing. Thanks alot!
thanks a lot..!
hey...
thanks a lot..! it really helped me to start with views theming...! nice post
thank you very much
i have been banging my head off the wall on this one
your posts really helped cheers
although i have one question
my view uses an number of fields (two below)
how would i put them all in one file, as the code snipet on calls the field not the individual field as such i have 20 tpls
cheers
jimmy
# Field Node: Title (ID: title): views-view-field.tpl.php, views-view-field--title.tpl.php, views-view-field--home.tpl.php, views-view-field--home--title.tpl.php, views-view-field--default.tpl.php, views-view-field--default--title.tpl.php, views-view-field--home--default.tpl.php, views-view-field--home--default--title.tpl.php
# Field User: Picture (ID: picture): views-view-field.tpl.php, views-view-field--picture.tpl.php, views-view-field--home.tpl.php, views-view-field--home--picture.tpl.php, views-view-field--default.tpl.php, views-view-field--default--picture.tpl.php, views-view-field--home--default.tpl.php, views-view-field--home--default--picture.tpl.php
Having multiple templates
Having multiple templates files for one views in a bit confusing.
Is it possible to merge them into one single views-myspecialview.tpl.php?
Thanks a lot
After reading this you should.......
....then read this www.drupaler.co.uk/blog/theming-views-drupal-6x/67 Why? It shows you how to create a preprocess function for your tpl file of your view. You can then seperate any logic from your markup. Does that sound a bit like MVC?
Thanks a lot for the
Thanks a lot for the description, now I've understood how to theme my views!
Thanks for this!
8 hours after first experiencing this issue and trying many things to correct it, this post has saved me. Thanks!
CSS file location for view
Thanks for the great article. It helped me a lot.
Would you put css files for the view in the themes/MyTheme/views directory or would you just add the css to your main template css file?
thanks
Nice
Thank you so much for this article.
It solved all my problems, any info for Views 2 -> Views 3 module ??
I suggest you to commit it in the official documentation, it worth it !!
All the best
Sylvain
Lets make out.
There are a ton of holes in the documentation for views, and this plugged every single one of them for me. Thanks for the awesome, informative, sanity-saving post!
Thanks Dale!!
Thanks Dale,
Wicked Documentation.
chris bovard
www.chrisbovard.com
Nice post
Thank You for posting this tutorial, It just what I had searching!
Nice!
Thanks :)
Thanks for this Dale. I have been searching for quite a while to find an article like this.
Much appreciated.
Regards - Wayne Riesterer
How to insert part of the code in template.php or page.tpl.php
Hi,
I am trying to put the below code in page.tpl.php but it does not work. The idea is to get the data rendered in another region then the default. Any idea how to get this done ?
<?php if ($rows): ?>
<?php print $rows; ?>
<?php>
Cheers,
Vishal
Thanks alot dale!
Thanks alot dale!
Great tutorial